.COM Responsive site redesign
Full site redesign and transition to a brand new CMS
PRoblem
Customers encountered fragmented experiences, each governed by separate legacy technologies, each with its own unique brand identity, and overseen by autonomous teams. Every update, no matter how minor, required adjustments to the underlying codebase and deployment procedures, a process taking approximately 3-4 days and requiring coordination among three distinct teams. This fragmentation resulted in subpar customer experiences and inefficient business practices.
Team
The team consisted of several engineering architects, front-end and back-end developers, a scrum master, and a designer/product owner.
My Role
I have initially been working with a team as a lead designer, but about halfway through the project, I also assumed the responsibilities of the product owner.
Challenge
The original setup, wherein control over the online experience lay with distinct product teams, posed a considerable hurdle in crafting a cohesive experience for customers. Negotiating with stakeholders across various levels, some of whom were apprehensive about relinquishing full control, proved to be a challenging task requiring adept negotiation skills.
Process
Discovery
We have conducted a set of comprehensive in-person interviews and quantitative surveys with our current and prospect customers, affording us valuable insights into their challenges and expectations. The results also served as a great way to help get support from our leadership.
We have also engaged in a series of stakeholder interviews, fostering the development of a dynamic relationship with the Business Unit marketing and product teams, and facilitating the sustained synchronization of content strategies.
Personas
We have developed a set of personas that represent different customer groups to ensure our designs are anchored in a deep understanding of our users, their behaviors, demographics etc.
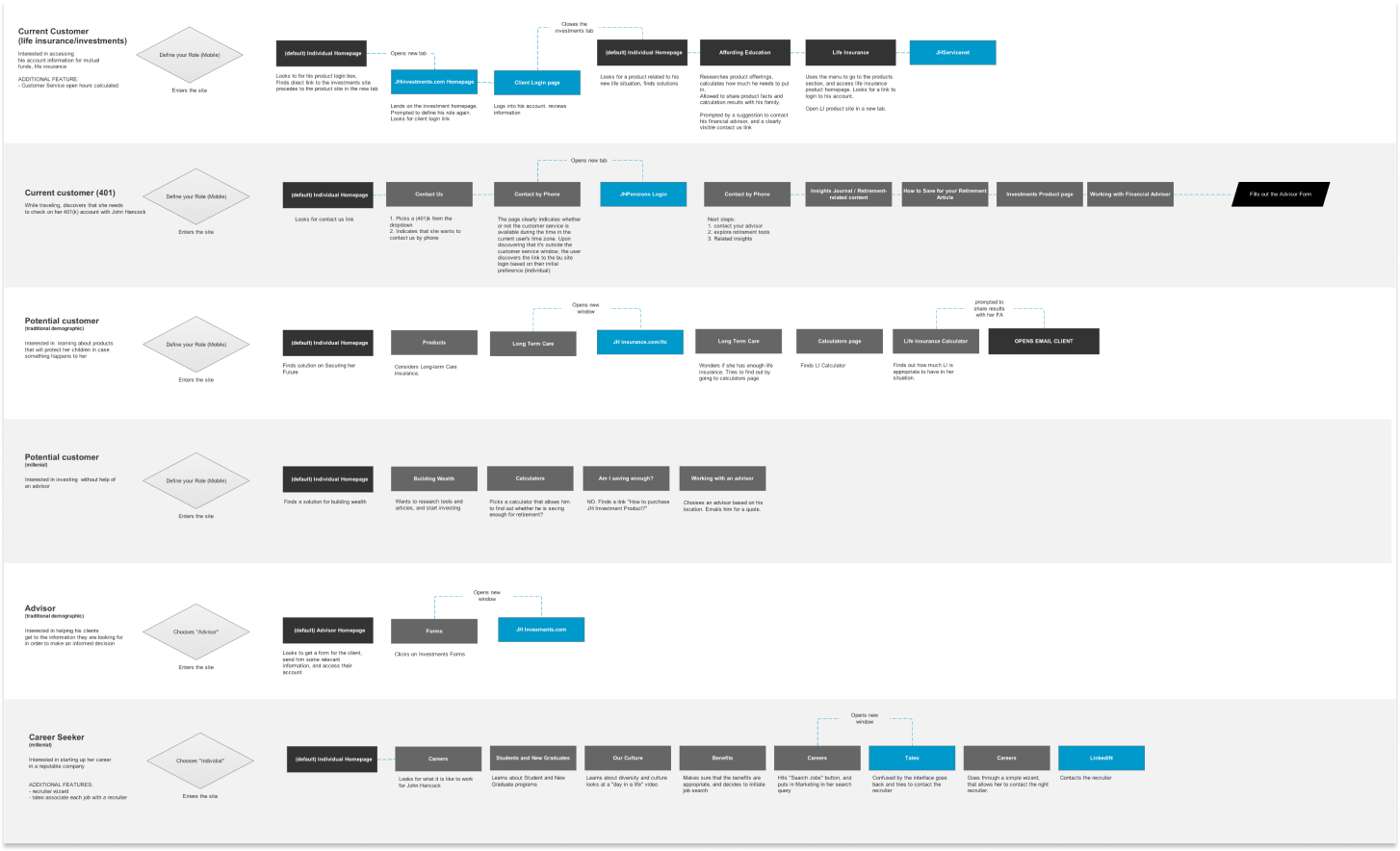
user flows and sitemaps
Defining user flows helped us synthesize a set of possible templates that we would need to cover all of our use cases.
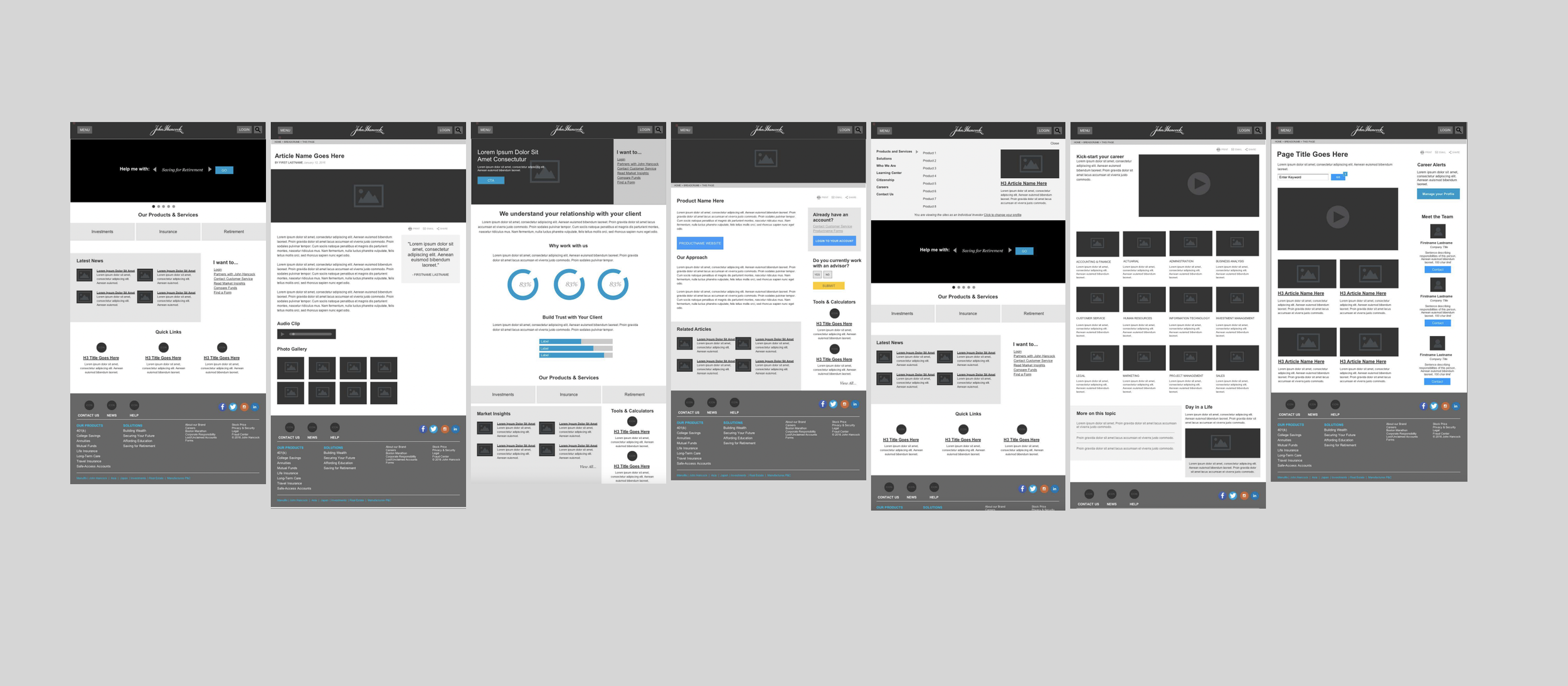
Low fidelity wireframes
Developing a set of initial wireframes helped me define elements using atomic design methodology, and start looking at the site from the perspective of components and templates. I also used wireframes to align with business stakeholders and to inform high-fidelity designs.
Low fidelity wireframes
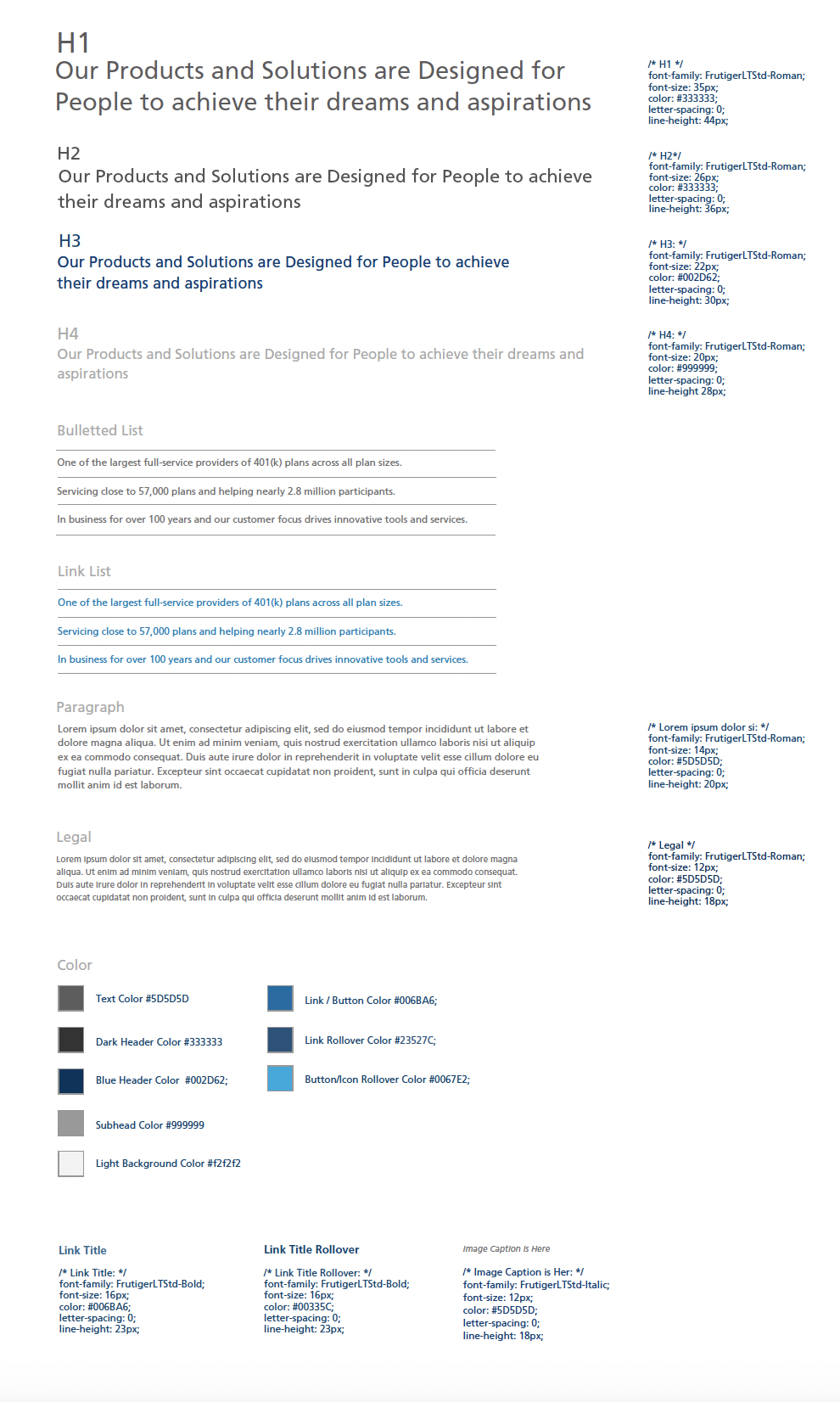
Design system
First, I worked on establishing a UI kit that informed the development team about the specifications for every element. Then, I partnered with a senior engineer to create a design system in Zeroheight that included Storybook integration and design element guidelines.
High fidelity designs
Teaming up with another designer, we've successfully delivered a comprehensive set of high-fidelity designs for the website, adhering closely to the design system guidelines.
CONTENT MANAGEMENT EXPERIENCE
The objective of this initiative was to develop a tailored set of Adobe Experience Manager (AEM) components, empowering the site content management team to deliver content with enhanced speed and flexibility while maintaining a cohesive user experience aligned with design and branding standards. We collaborated closely with the content management team to gain insight into their operational workflows, subsequently streamlining these processes through AEM to bolster efficiency.
For instance, rather than generating a PDF for submission via a separate Legal and Compliance portal, content managers were enabled to directly submit their content through AEM to the appropriate team. This afforded the compliance team the capability to review, request edits, or grant approval without exiting the system, optimizing the overall process and mitigating the potential for user errors.
Additionally, to empower teams to get their own development started within the AEM framework, we have run a series of workshops, allowing teams to learn how to leverage our component set, and how to build their own, as needed.
RESULTS
Successfully transitioned the site onto AEM framework. Reduced content deployment time from weeks to minutes.
Enabled the teams to use a single set of branded components further enhancing user experience.
Trained content management teams across the org enabling their autonomy and decreasing their dependency on the development.